
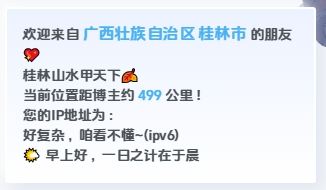
这个是其他主题看到的侧边栏组件 我搞下来适应子比主题了 根据城市和时间切换欢迎语
操作步骤
- 打开腾讯位置服务,登录你的账号
- 点击创建应用,填一下名称和类型,随意即可
- 点击添加Key,key名称随意,勾选WebServiceAPI,此处白名单可以自选
例如我选的是域名白名单,注意此处本地部署localhost是有效的,需带上端口号。
部署至公网填写域名即可,不需要端口号。例如本站:beimowl.com

在目录 wp-content/themes/zibll/func.php 引入以下代码(没有就新建一个 反正我是这么装的 不喜勿喷!)
本文为子比主题版本(貌似是首发吧)转载请使用超链接标注原文地址 不要干付费转载和直接盗用不标注的事 感谢!!!
© 版权声明
THE END















 全网精品项目
全网精品项目
 精品源码资源
精品源码资源
 精品插件模版
精品插件模版













- 最新
- 最热
只看作者